Guide til Optimering af Videoer til Hjemmesider
Hvorfor skal du optimere videoer?
Videoer er en fantastisk måde at engagere besøgende på din hjemmeside, men hvis de ikke er optimeret korrekt, kan de sænke indlæsningstiden markant og påvirke brugeroplevelsen negativt. I denne guide gennemgår vi de bedste praksisser for videostørrelser, formater og optimering, så du sikrer en hurtig og problemfri visning af videoer på din hjemmeside.
🎬 1. Anbefalede videostørrelser og formater
For at sikre en god balance mellem kvalitet og hastighed anbefales følgende formater og opløsninger:
Videostørrelser (opløsning i pixels)
| Brug | Anbefalet opløsning |
|---|---|
| Fuldskærmsvideo (hero) | 1920 x 1080 (Full HD) |
| Indlejrede videoer (content video) | 1280 x 720 (HD) |
| Baggrundsvideoer | 720 x 480 (SD) eller lavere |
| Videoer til mobil | 720 x 1280 (stående) / 1280 x 720 (liggende) |
Tip: Undgå at bruge 4K-videoer på hjemmesider, da de ofte er for tunge og påvirker indlæsningstiden negativt.
Filformater
| Format | Fordele |
|---|---|
| MP4 (H.264/H.265) | Det mest kompatible format, høj kvalitet og lav filstørrelse (anbefales) |
| WebM | Bedst til Chrome- og Firefox-browsere, god kvalitet ved lav filstørrelse |
| Ogg (Ogv) | Bruges sjældent, men kan være relevant til visse open-source platforme |
Tip: MP4 (H.264 eller H.265) er generelt den bedste løsning til hjemmesider, da det understøttes bredt af alle browsere.
⚡ 2. Optimering af videoer
For at sikre hurtig indlæsningstid og minimal påvirkning af hjemmesidens ydeevne bør videoer komprimeres og optimeres korrekt.
Brug HandBrake til at optimere dine videoer
HandBrake (hent gratis her) er et fantastisk værktøj til at reducere videofilstørrelser uden at gå på kompromis med kvaliteten.
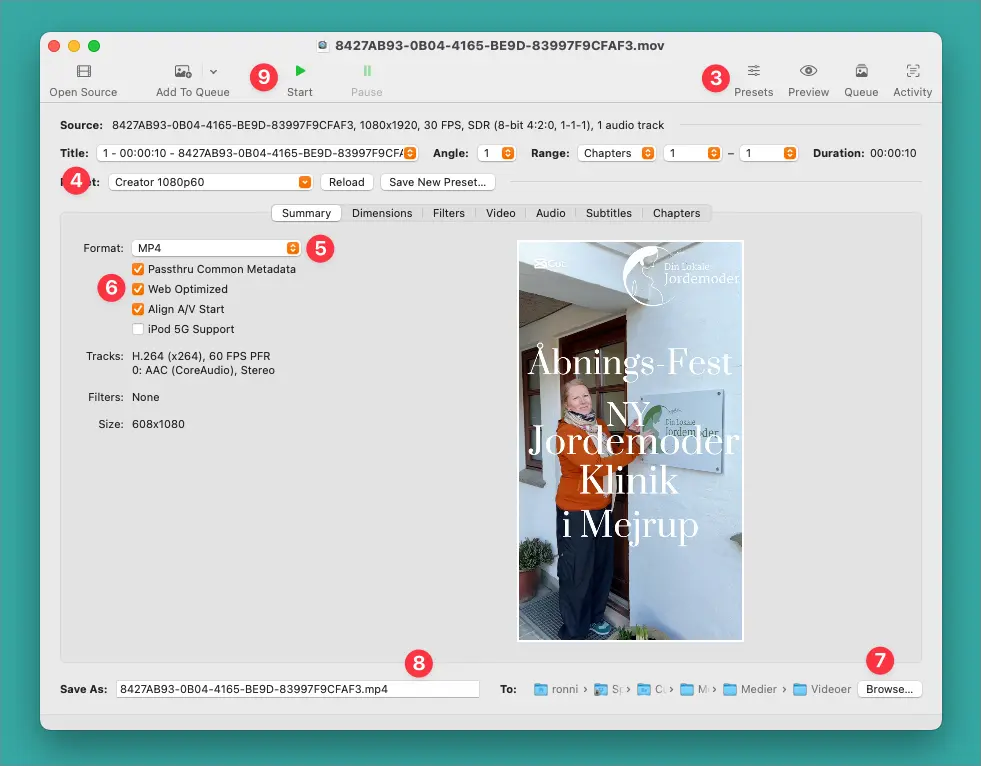
Sådan optimerer du en video i HandBrake:
- Åbn HandBrake og vælg den video, du vil optimere.
- Vælg video du ønsker at optimere fra din computer
- Klik på Preset i værktøjslinjen
- Vælg ønsket Preset – evt. Web – Creator 1080p60 (anbefales til de fleste formål)
- Tjek at format er sat til MP4 (anbefales for bedste kompatibilitet).
- Tjek at der er flueben i “Web Optimized”, så videoen kan begynde afspilning, før den er fuldt indlæst.
- Klik Browse (nederste højre hjørne) for at vælge hvor på din computer videoen skal gemmes
- Giv den optimerede video et navn – så du kan finde den efterfølgende
- Klik Start, (play ikonet i toppen) og HandBrake optimerer nu in video.

🎬 4. Indsætning af video i WordPress med Gutenberg Video Block
WordPress’ Gutenberg-editor gør det nemt at tilføje videoer direkte til en landingsside uden brug af tredjeparts plugins.
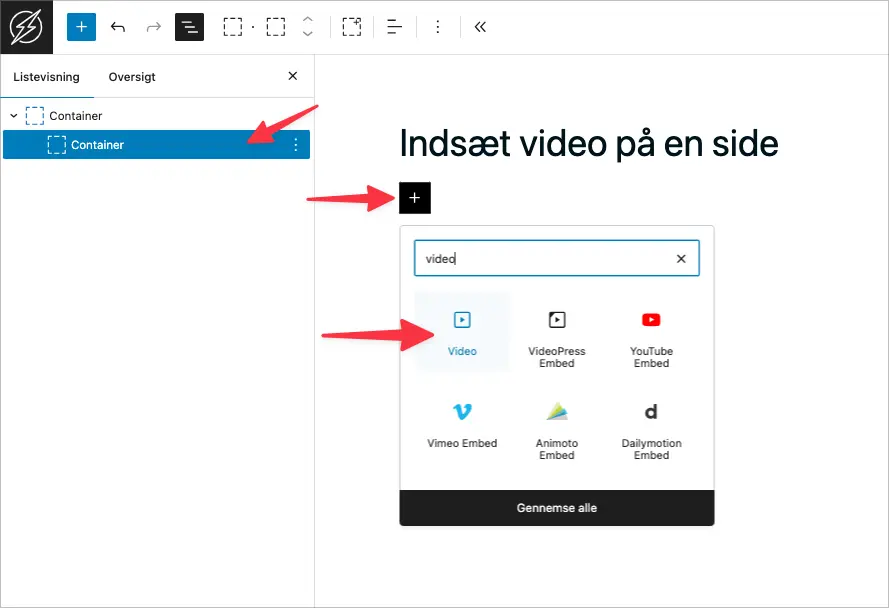
Sådan indsætter du en video med Gutenberg Video Block:
- Åbn den ønskede side eller indlæg i WordPress.
- Klik på “+” (Tilføj blok) og vælg “Video”.
- Upload en video, vælg en video fra mediebiblioteket eller indsæt en URL fra en ekstern kilde.
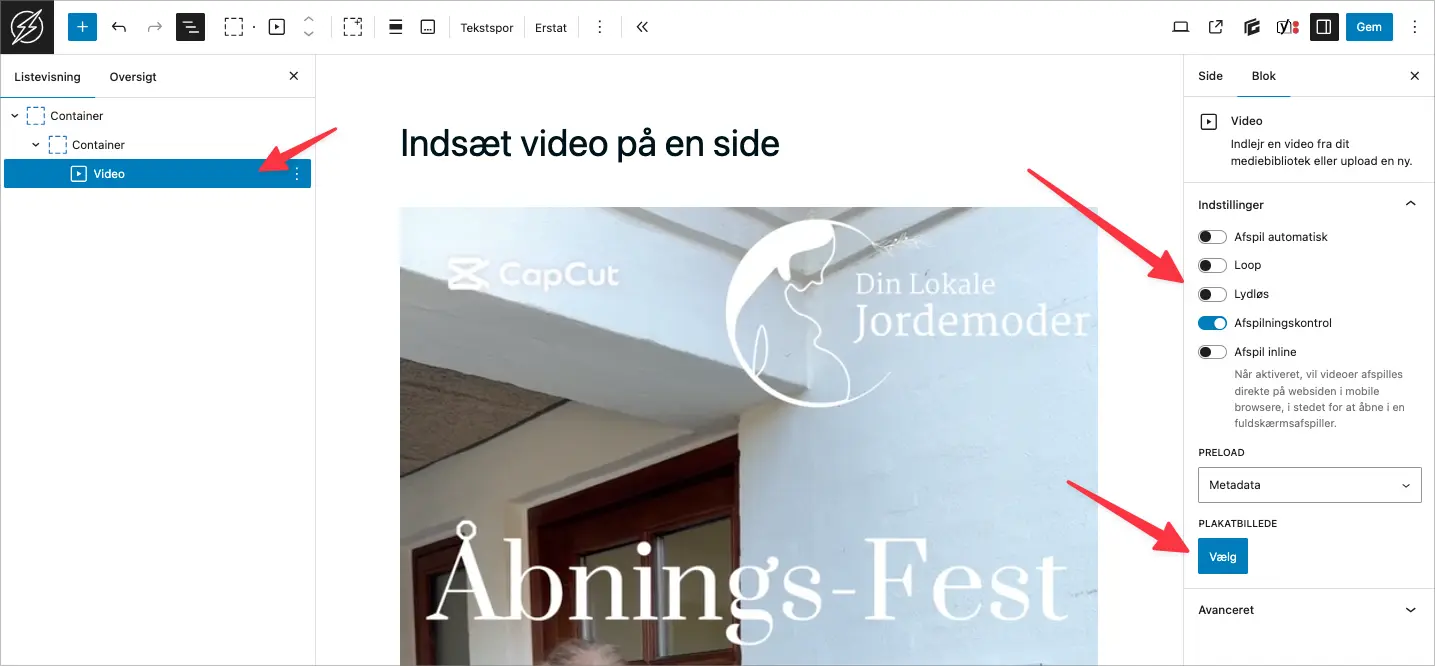
- Under blokindstillinger i højre side kan du:
- Vælge, om videoen skal afspilles automatisk.
- Slå loop til/fra.
- Aktivere lyd eller gøre den lydløs.
- Tilføje et “poster”-billede, som vises, før videoen afspilles.
- Klik Opdater/Publisér for at gemme ændringerne.
Tip: Hvis du uploader en video direkte til WordPress, bør du sikre, at den er optimeret for at undgå unødvendig belastning af serveren.


🚀 4. Bedste praksis for video på hjemmesider
✅ Brug en ekstern videoplatform, hvis muligt
Hvis din hjemmeside håndterer mange videoer, kan det være en fordel at hoste dem eksternt:
- YouTube – Bedst til SEO og deling.
- Vimeo – Bedre kontrol over branding og videoindstillinger.
- Cloudflare Stream – Hurtig og optimeret levering af videoe (kontakt os for opsætning)
✅ Undgå automatisk afspilning
Mange brugere finder automatisk afspilning irriterende, og det kan også forbruge unødvendige ressourcer.