Introduktion
En god navigation er afgørende for at hjælpe dine besøgende med at finde rundt på din hjemmeside. På en Speedly-hjemmeside håndteres menuer via WordPress’ standard menu-funktionalitet til desktop og vores Off Canvas Menu til mobil. Denne guide forklarer, hvordan du opretter, redigerer og tilpasser dine menuer, så de fungerer optimalt på både desktop og mobil.
Sådan opretter du en ny menu
- Gå til “Udseende” → “Menuer” i WordPress-dashboardet.
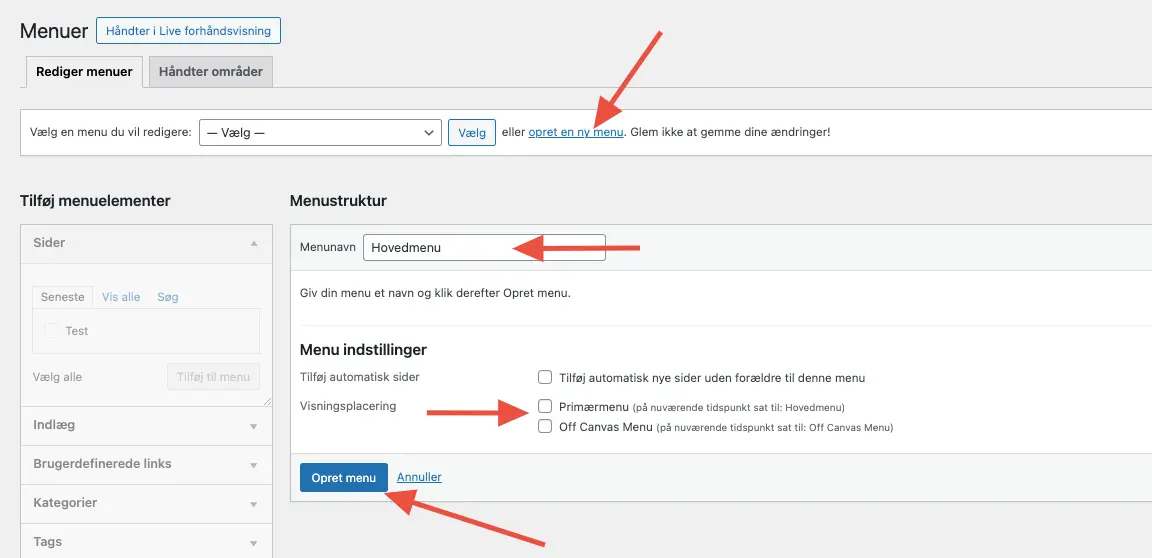
- Klik på Opret en ny menu, og giv den et navn (f.eks. “Hovedmenu”).
- Klik på Opret menu.
- Tilføj sider, indlæg eller brugerdefinerede links til menuen:
- I venstre side finder du en liste over dine sider.
- Marker de sider, du vil tilføje, og klik på Tilføj til menu.
- Arranger menupunkterne ved at trække dem op eller ned i den ønskede rækkefølge.
- Hvis du vil oprette en dropdown-menu, kan du trække et menupunkt lidt ind under et andet.
- Vælg, hvor menuen skal vises:
- Desktop: Vælg “Primærmenu” som placering.
- Mobil: Vælg “Off Canvas Menu”.
- Klik på Gem menu for at aktivere ændringerne.

Sådan redigerer du en eksisterende menu
- Gå til “Udseende” → “Menuer“.
- Vælg den menu, du vil redigere, i dropdown-listen, og klik på Vælg.
- Tilføj, fjern eller omarranger menupunkterne efter behov.
- Klik på Gem menu for at opdatere ændringerne.
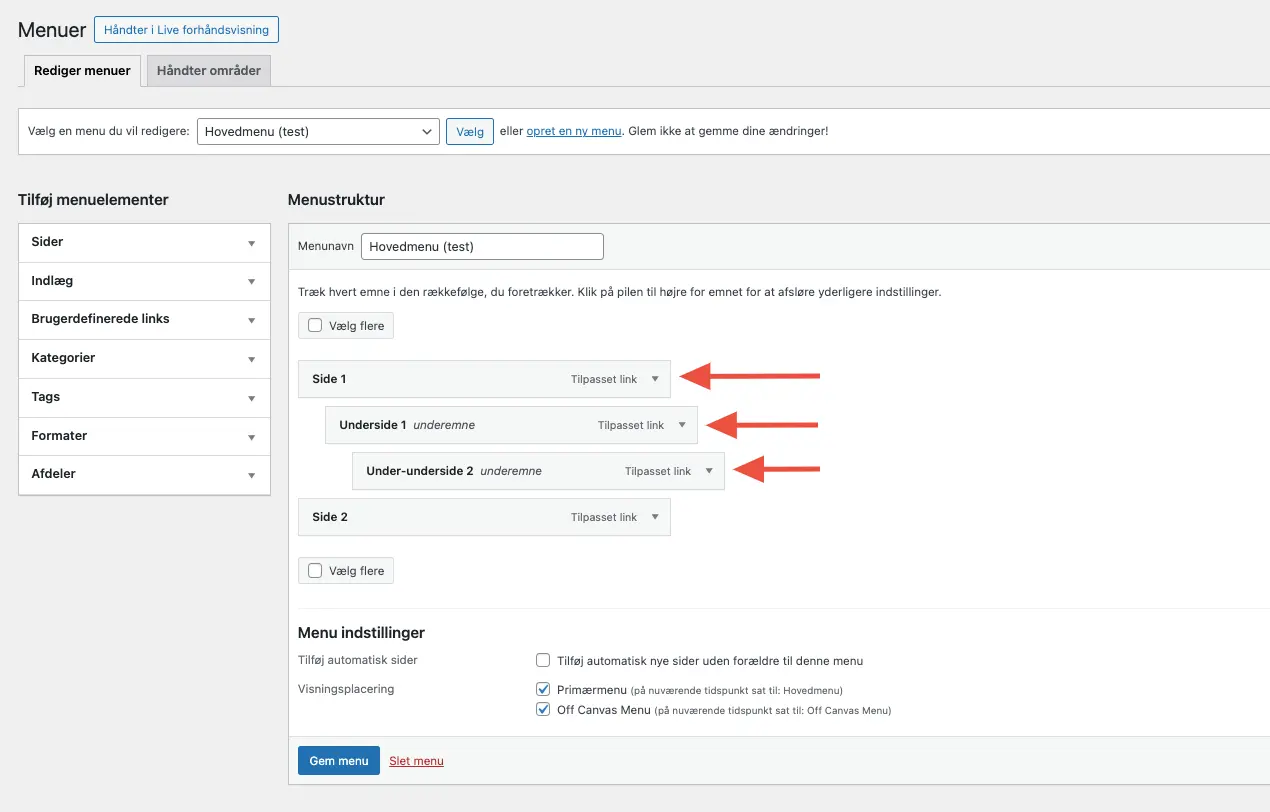
Når en side eller element i menuen er indrykket til højre, betyder dette at det nu er et underpunkt, og at denne vises som et underpunkt til det overliggende punkt – typisk i form af en Dropdown menu.
Er der to indrykninger som på billedet, vil den første være et underpunkt til hovedpunktet og den sidste være et ekstra underpunkt, til det første underpunkt – der vil altså være 3-lag.
- Hovedpunkt
- Underpunkt
- Under-underpunkt
- Underpunkt

Off Canvas Menu til mobil
På mobil vises navigationen via Off Canvas Menu, som giver en brugervenlig og pladsbesparende menu.
Sådan aktiverer du Off Canvas Menu
- Gå til Tilpasning → Layout → Off Canvas Panel.
- Sørg for, at “Vis Off Canvas Panel” er aktiveret.
- Vælg “Off Canvas Menu” som den menu, der skal bruges.
- Tilpas eventuelt farver og layout under “Farver” og “Typografi“.
- Klik på Publicer for at gemme dine ændringer.
Hvornår skal du opdatere din menu?
- Når du tilføjer nye sider eller fjerner gamle.
- Når du vil ændre rækkefølgen på menupunkterne.
- Når du vil forbedre brugervenligheden med dropdowns eller opdelte menuer.
- Når du vil sikre en god oplevelse for mobilbrugere med en optimeret Off Canvas Menu.
Konklusion
WordPress’ menu-funktionalitet gør det nemt at oprette og administrere navigationen på din hjemmeside. Ved at bruge Off Canvas Menu på mobil sikrer du en responsiv og brugervenlig menu. Hvis du har brug for yderligere hjælp, kan du altid kontakte vores support.
Har du spørgsmål eller brug for hjælp? Kontakt vores support på support@speedly.dk