Guide til anbefalede billedestørrelser i WordPress
Korrekt brug af billeder på din WordPress-hjemmeside er afgørende for at skabe en flot og professionel brugeroplevelse. Men vidste du, at forkerte billedstørrelser kan gøre din hjemmeside langsommere og dårligere placeret i Google-søgninger?
Denne guide hjælper dig med at forstå de bedste billedformater, optimere dine billeder og sikre, at din hjemmeside loader lynhurtigt.
1. Forståelse af billedformater og dimensioner
Før vi dykker ned i specifikke størrelser, er det vigtigt at forstå billedformater:
Almindelige billedformater
- 16:9 – Ideelt til hero-billeder, bannere og store baggrunde.
- 4:3 – Perfekt til blogindlæg og indholdsbilleder.
- 1:1 – Bruges til profilbilleder, produktbilleder og thumbnails.
Almindelige billede filtyper
- JPEG – Bedst til fotografier og billeder med mange farver.
- PNG – Bruges til gennemsigtighed og grafiske elementer.
✅ Anbefalet billede filtype til din hjemmeside
- WebP – Moderne format, der kombinerer høj kvalitet med små filstørrelser.
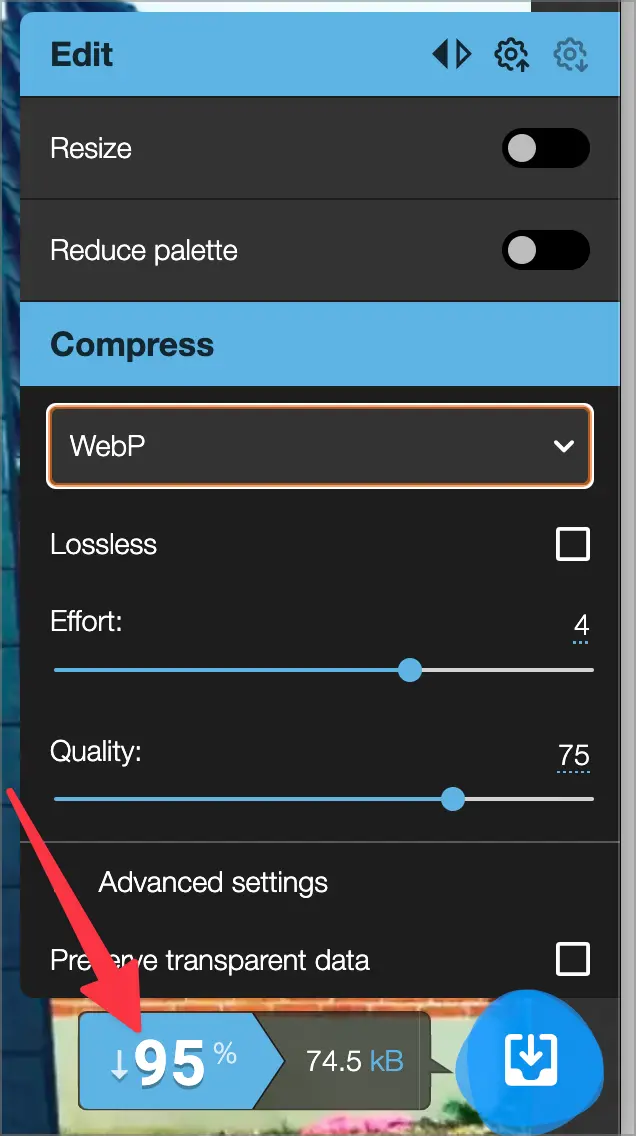
Sørg derfor altid at konverter dine billeder til .webp, inden du uploader dem til din hjemmeside, på den måde undgår du store tunge billeder der gør din hjemmeside langsommere og bruger oplevelse dårligere. Brug evt. appen Squoosh til dette formål, den er gratis og meget nem og simpel at bruge.

Eksempler på forkert og korrekt brug af billedeformater:

800 x 600 px
Nulla lorem tortor, convallis id enim eu, dictum ultrices massa.

300 x 100 px
Nulla lorem tortor, convallis id enim eu, dictum ultrices massa.

500 x 300 px
Nulla lorem tortor, convallis id enim eu, dictum ultrices massa.
Accordion content

800 x 600 px
Nulla lorem tortor, convallis id enim eu, dictum ultrices massa.

800 x 600 px
Nulla lorem tortor, convallis id enim eu, dictum ultrices massa.

800 x 600 px
Nulla lorem tortor, convallis id enim eu, dictum ultrices massa.
Tip: Forarbejde betaler dig, så når du uploader billeder til din hjemmeside i korrekt / tilpasset format, vil de automatisk tilpasse sig elementerne på hjemmesiden og resultatet bliver langt mere harmonisk og du sparer tid på justeringer og frustration.
2. Anbefalede billedstørrelser i WordPress
For at sikre optimal visning på alle enheder anbefaler vi disse billedstørrelser:
| Brug | Anbefalet størrelse (px) | Format |
|---|---|---|
| Hero-billeder (fuldskærmsbilleder) | 1920 x 400px – 2560 x 900px | 16:9 |
| Store indholdsbilleder | 1200 x 800 | 4:3 |
| Mellemstore billeder | 800 x 600 | 4:3 |
| Små billeder/thumbnails | 400 x 400 | 1:1 |
| Produktbilleder (webshop) | 800 x 800 – 1200 x 1200 | 1:1 |
| Blog-indlægsbilleder | 1200 x 630 | 16:9 |
| Facebook Open Graph (deling) | 1200 x 630 | 16:9 |
| Instagram Post | 1080 x 1080 | 1:1 |
| Instagram Story/Reels | 1080 x 1920 | 9:16 |
3. Optimering af billeder for hastighed og performance
Store billeder kan gøre din hjemmeside langsommere. Her er nogle tips til at optimere dine billeder:
Komprimer dine billeder
Komprimer dine billeder, inden du uploader dem til din hjemmeside da du på denne måde sparer både plads og ressourcer på hjemmesiden. Dette særligt fordi WordPress automatisk genererer mindst 4 versioner af dit billede efter upload og her er det vigtigt at det oprindelige billede fylder så lidt som muligt.
For at undgå disse problemer bør du altid optimere dine billeder inden upload ved at:
🔹 Bruge WebP i stedet for JPG/PNG (mindre filstørrelse, bedre kvalitet)
🔹 Komprimere billeder med et værktøj som Squoosh
🔹 Tilpasse billedets dimensioner efter behov (fx 1200px i stedet for 5000px)
🔹 Bruge lazy loading (WordPress har dette indbygget fra version 5.5)
Vi anbefaler at bruge værktøjet Squoosh (squoosh.app), da denne er super nem og simpel for alle at benytte og stort set ikke kræver nogen viden eller teknisk snilde at benytte med succes.
Se guide til hvordan du bruger Squoosh her.
Lazy Loading
Lazy loading betyder, at billeder kun indlæses, når brugeren scroller ned til dem. Dette forbedrer din sidehastighed betydeligt. WordPress har denne funktion indbygget fra version 5.5.
Brug CDN (Content Delivery Network)
Et CDN lagrer dine billeder på flere servere verden over, så de indlæses hurtigere for dine brugere.
Populære CDN-løsninger inkluderer:
- Cloudflare (Alle Speedly websites benyttter Cloudflare)
- BunnyCDN
- Jetpack Site Accelerator
4. Billeder til forskellige enheder
| Enhed | Anbefalet bredde (px) |
|---|---|
| Desktop | 1920 px |
| Tablet | 1200 px |
| Mobil | 600-800 px |
Tip: Brug srcset i WordPress for at vise den bedste størrelse afhængigt af enhedens skærm. Dette hjælper med at reducere unødig databelastning.
5. Test din hjemmesides hastighed
Google PageSpeed Insights er et fantastisk værktøj til at evaluere din hjemmesides performance. Målet er at score 100/100 på både desktop og mobil.
Tjek din hastighed her: Google PageSpeed Insights
Bedste praksis for høj score:
✅ Brug optimerede billeder
✅ Implementer lazy loading
✅ Brug WebP-formatet
✅ Aktiver caching og et CDN
Har du spørgsmål eller brug for hjælp? Så kontakt os på support! 😊