Introduktion
Dynamiske Tags på din hjemmeside giver dig mulighed for automatisk at indsætte dynamisk indhold, såsom posttitler, forfattere, udgivelsesdatoer og brugerdefinerede felter. Dette gør det lettere at skabe fleksible og automatiserede layouts, der opdateres automatisk uden manuelt at skulle redigere hver enkelt side. Denne guide forklarer, hvordan du bruger Dynamiske Tags effektivt.

Hvordan fungerer Dynamiske Tags?
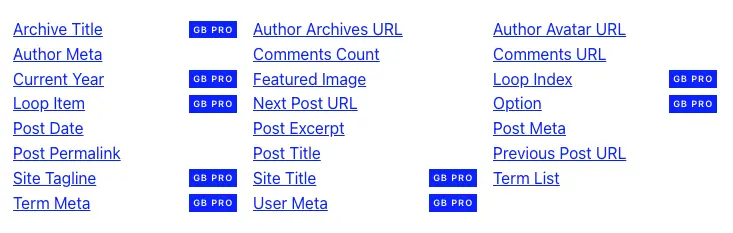
Dynamiske Tags kan anvendes i flere GenerateBlocks-blokke, herunder Overskrift, Tekst, Knap, Billede og Query. Når et Dynamisk Tag er aktiveret, trækker det automatisk data fra WordPress og indsætter det i blokken.
Sådan aktiverer du et Dynamisk Tag
- Tilføj en blok (f.eks. en Overskrift-blok eller en Tekst-blok).
- Gå til blokindstillinger i højre side.
- Aktivér Dynamisk Tag: Klik på indstillingen Dynamisk.
- Vælg datakilde: Vælg, om tagget skal hente data fra postindhold, brugeroplysninger, metadata eller brugerdefinerede felter.
- Gem og test: Sørg for, at tagget viser den korrekte information.

De vigtigste funktioner
- Automatisering: Indsætter dynamisk data uden manuelt arbejde.
- Fleksible datakilder: Hent information fra indlæg, sider, forfattere, datoer og brugerdefinerede felter.
- Integration med Query-blokken: Perfekt til at vise automatiske lister over blogindlæg eller produkter.
- Ensartet opdatering: Når et indlæg opdateres, opdateres Dynamiske Tags automatisk.
Eksempler på brug af Dynamiske Tags
- Automatiske indlægstitler: Brug Dynamiske Tags i en Overskrift-blok til automatisk at vise titlen på et blogindlæg.
- Forfatteroplysninger: Indsæt forfatterens navn automatisk i en Tekst-blok.
- Indlægsdatoer: Vis udgivelses- eller opdateringsdato på et blogindlæg.
- Brugerdefinerede felter: Hent specialdata, f.eks. produktpriser eller kundeanmeldelser, fra Advanced Custom Fields (ACF).
Hvornår skal du bruge Dynamiske Tags?
- Når du vil automatisk vise indlægstitler eller metadata.
- Når du opretter en dynamisk blogsektion eller produktvisning.
- Når du vil bruge brugerdefinerede felter til specialdata.
- Når du vil spare tid ved at undgå manuel opdatering af tekster.
Konklusion
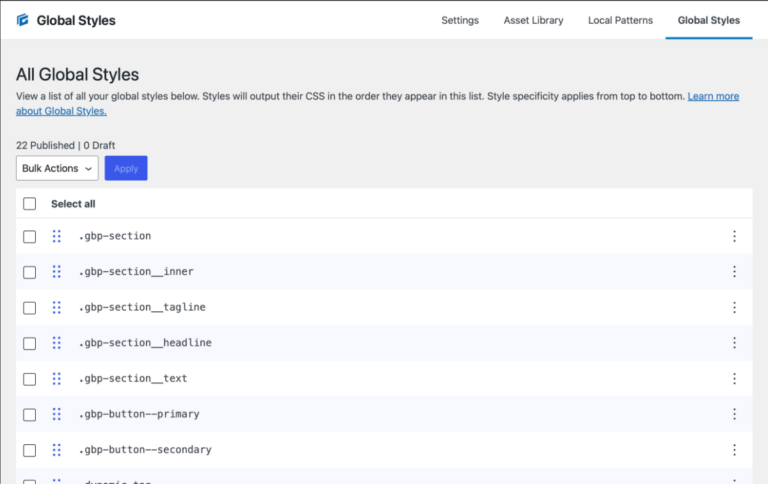
Dynamiske Tags er et kraftfuldt værktøj til at skabe automatiserede, dynamiske layouts. Ved at kombinere dem med Query–blokken, Global Styles og Container–blokken, kan du nemt opbygge en fleksibel og vedligeholdelsesvenlig hjemmeside.
Har du spørgsmål eller brug for hjælp? Kontakt vores support på support@speedly.dk
Link til den engelske version af dokumentationen til Dynamic Tags fra GenerateBlocks her.